Курсор ввода в неправльном месте модального окна на iPhone/iPad

К сожалению, новая версия iOS оказалась неидеальной и принесла некоторые баги. Например, неправильное положение курсора при вводе текста в модальной форме.
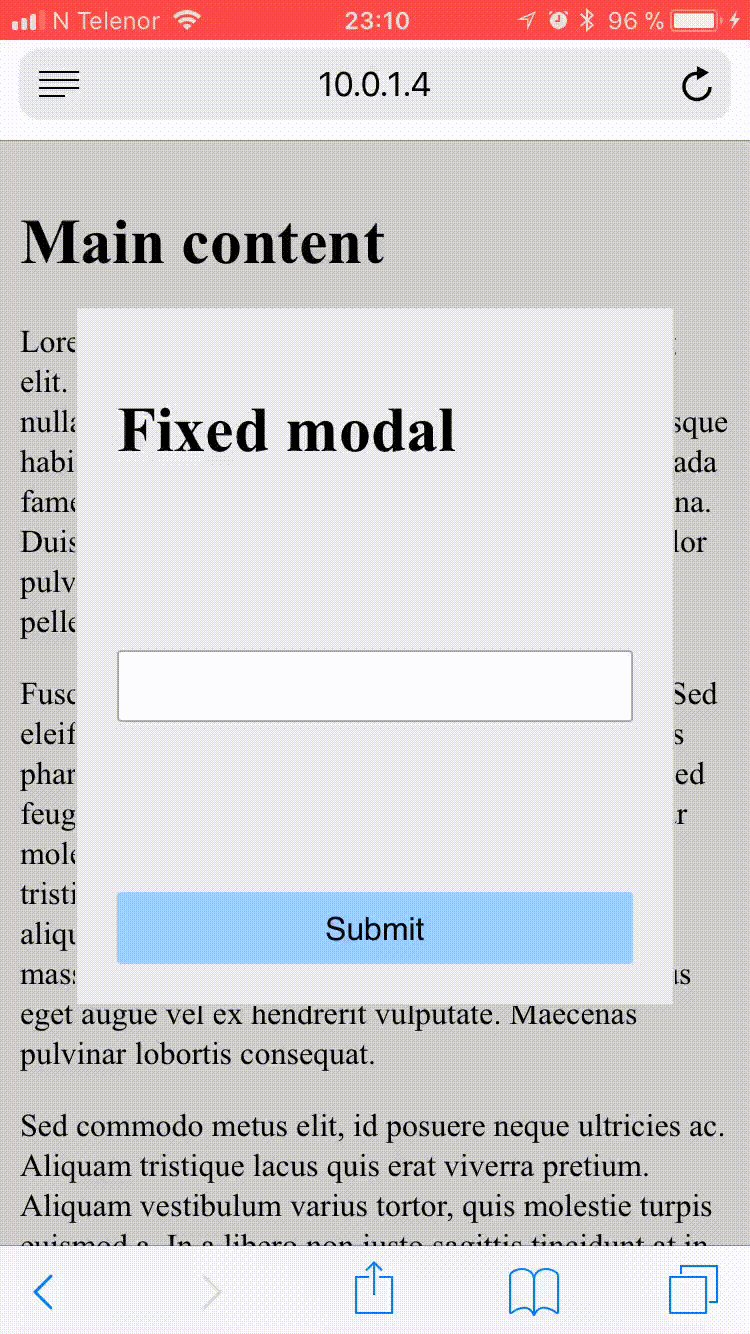
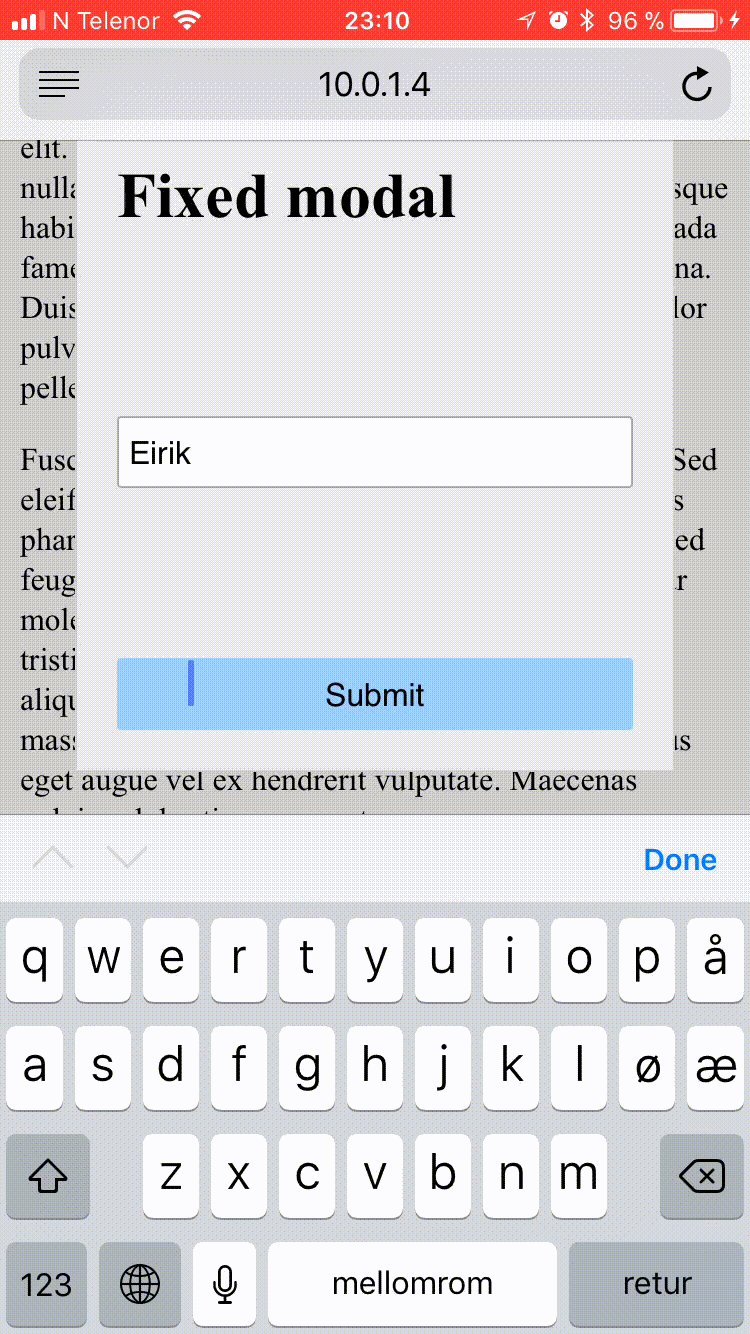
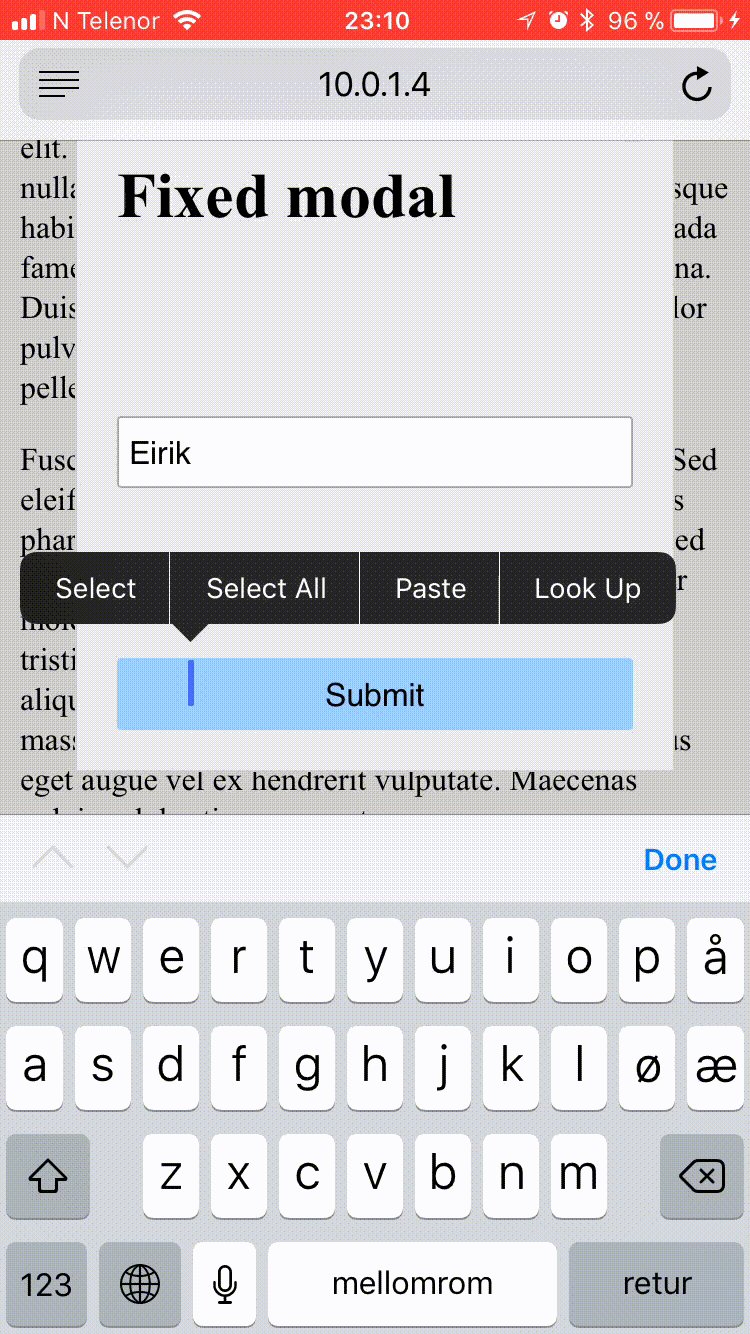
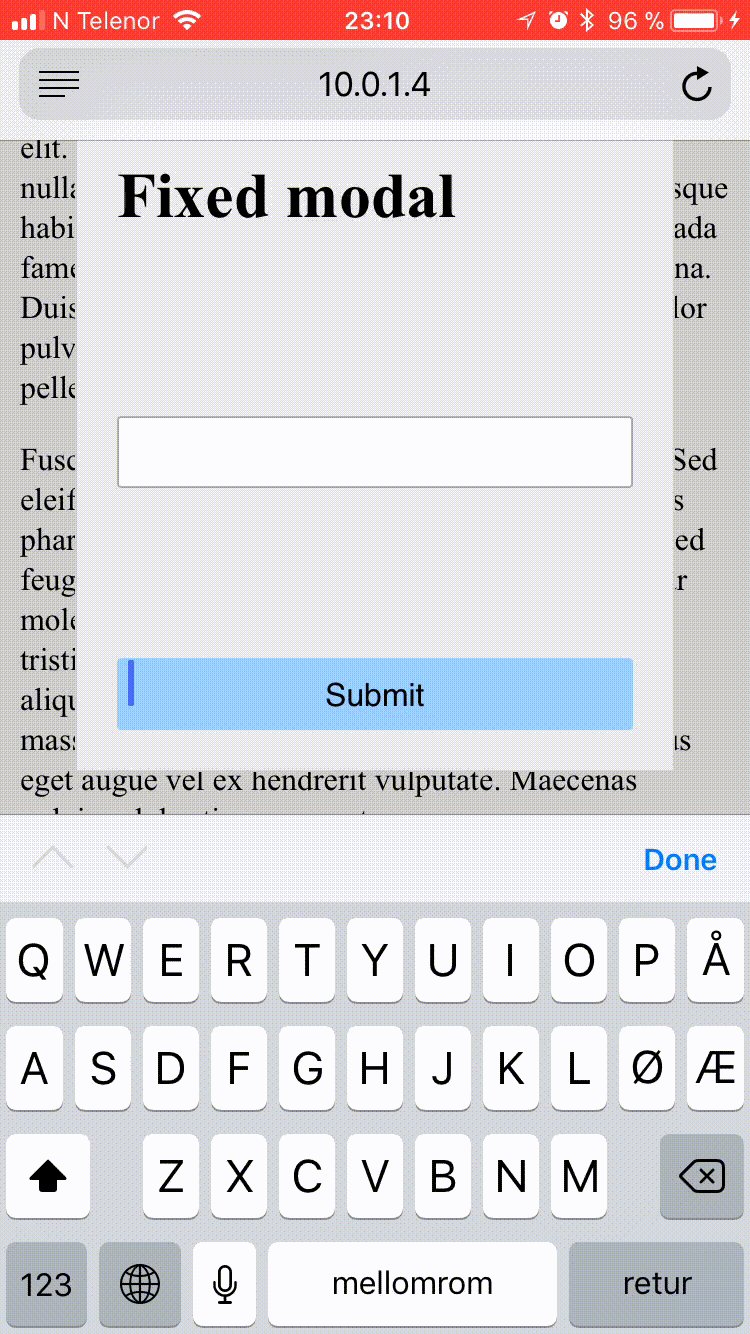
Выглядит это примерно вот так.

Воспроизводится проблема на iOS 11 и лечится достаточно просто. Достаточно добавить position: fixed для элемента body при открытии модального окна.
Так как, на большинстве проектов используется bootstrap, то можно добавить данное свойство для класса modal-open, который добавляется при открытии модалки. К сожалению, данное топорное решение имеет сайд-эффект - страница прокручивается вверх. По этой причине добавлять стили советую не для всех, а только для яблочников. Я сделал следующее топорное решение:
P.S. Как и в большинстве случаев, не я первый напоролся на эти грабли и есть альтернативные решения, например тут.
